Portfolio
Featured Project
BrixPix
Custom development. Creation of site incorporating authenticated login, payment methods, PDF generation, and bespoke pixelation algorithm. React, Express, Node.js, MongoDB.

ScaleUp Advisors
Brand new site; WordPress

ImageWorks Entertainment
Revamp of outdated site; WordPress

Special Circumstances Partners
Creation start-to-finish; WordPress

Paul Lehrman
Complete revamp from the 90s; WordPress

Torn Ticket II
Design overhaul; WordPress

U32 Class of 1984
Creation start-to-finish; WordPress

Design and Engineering Workshops
Design revamp; WordPress

Community Engineering
Creation start-to-finish; WordPress
Tweaked Websites
All of these were preexisting sites, which required diving into an existing ecosystem and reverse engineering, working around permissions set by long-gone developers, and navigating custom themes and multisites. Assorted content updates, edits, and/or prototypes on various CMS’s.
- Teacher Engineering Education Program
- Novel Engineering
- Student Teacher Outreach and Mentorship Program
- Reach Advisors
- 0123eight
- Trucked Up Catering
- Better Go Getters (deprecated)
Team Projects
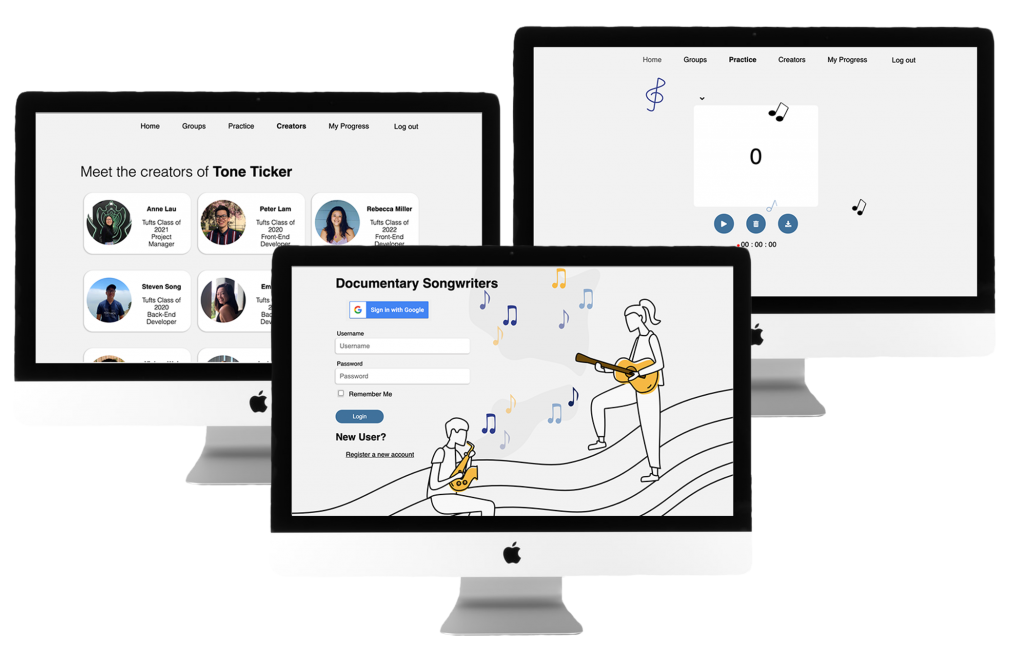
ToneTicker for Documentary Songwriters
- Pitch counter web app for non-profit
- Tracks how many musical notes have been played in order to encourage practice
- React.js, Express, Node.js, PostgreSQL
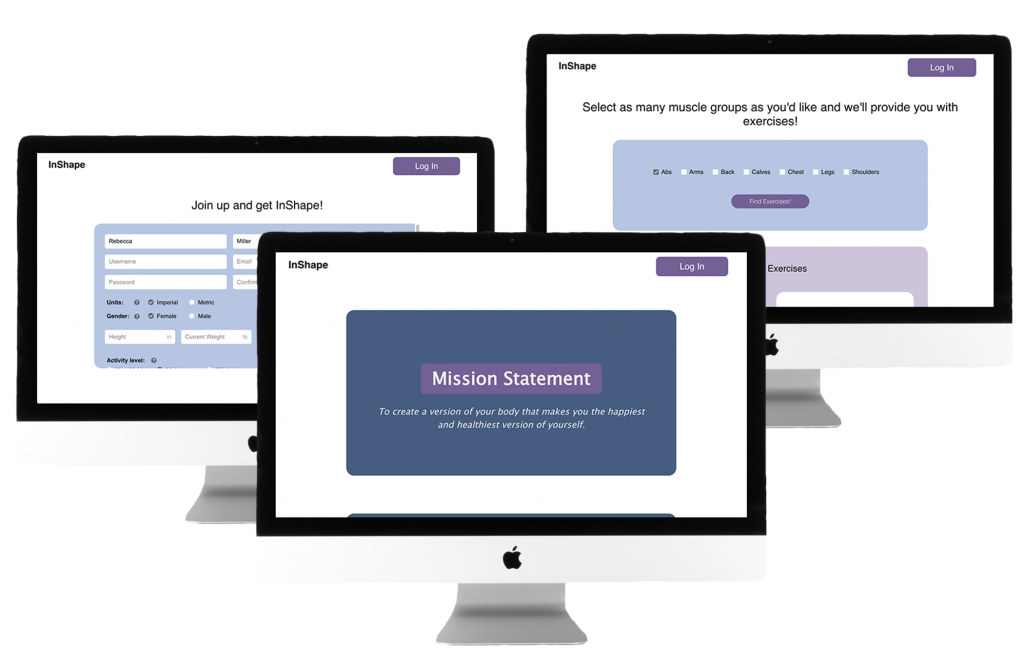
- Health and wellness web app
- Integrates meal prep and strength exercise API’s to provide diet and allergy-sensitive suggestions to users
- React.js, Express, Node.js, MySQL
Coming Soon…
Creative Copyright
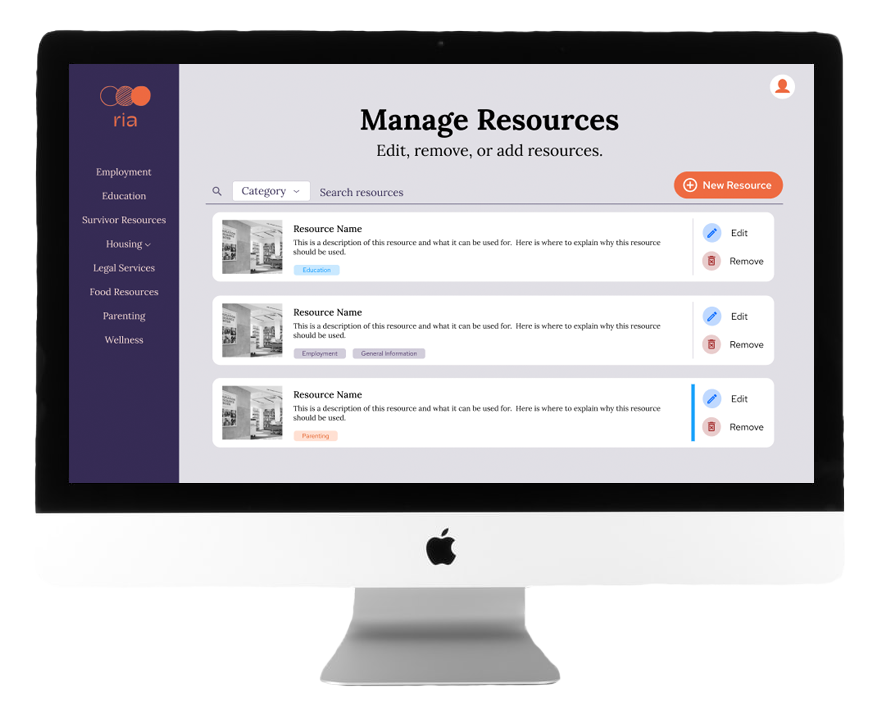
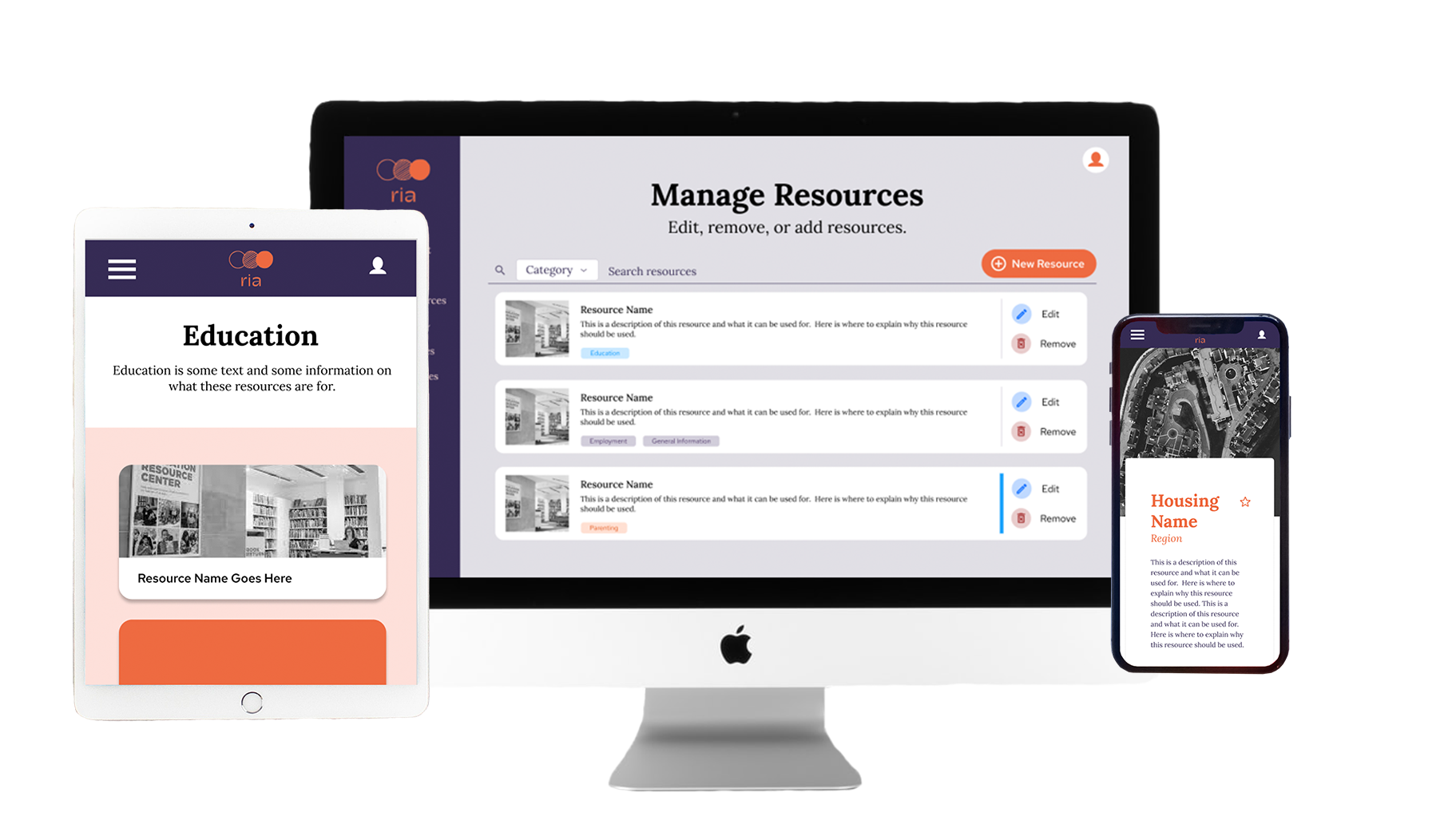
RIA Portal
What did I do?
I project managed a team of 12 student developers and designers to create a resource portal, start-to-finish. I also took on a significant portion of the technical development.
Who was this for?
RIA Inc. is a Boston-based non-profit that provides community-based resources and support to women with experience in the commercial sex trade.
What did I use?
I used React, Express, Node.js, and MongoDB, with the Cloudinary and Twilio APIs.

Challenges…
Managing 12 student developers also meant managing 12 incredibly busy student schedules, so keeping to deadlines while simultaneously coordinating with the client to facilitate feedback proved to be a challenge, but paid off in the end.
Highlights!
I loved having the privilege to not only lead an amazing team, but to do so in order to create a product for an organization that can use it to create real change and improve the safety and livelihoods of a vulnerable population.
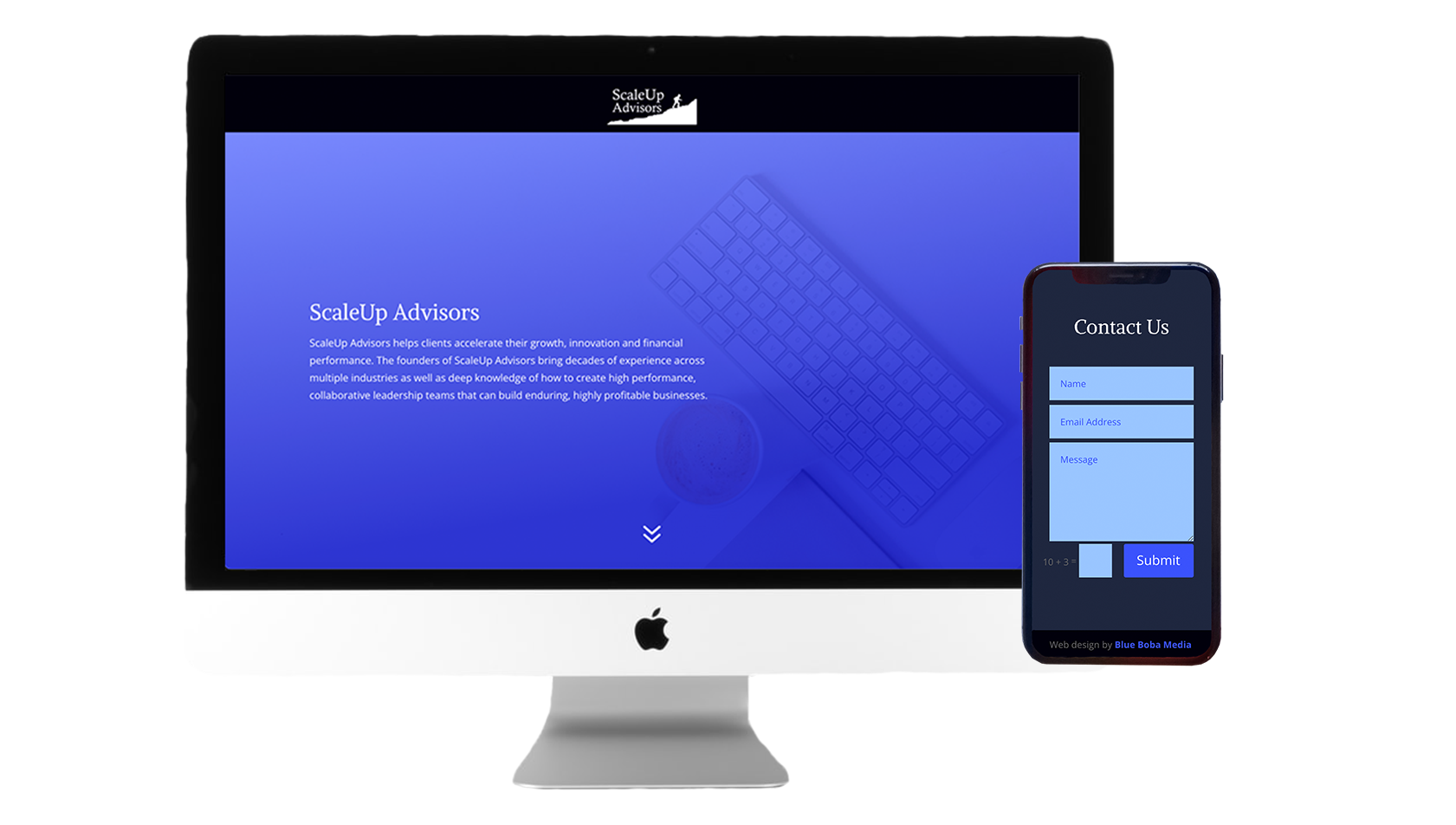
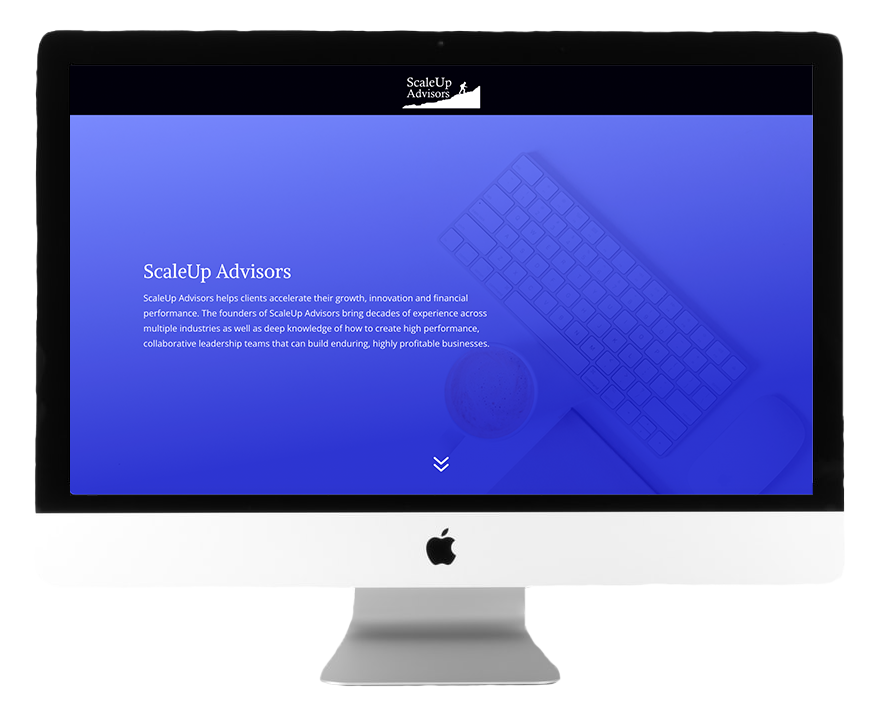
ScaleUp Advisors
What did I do?
I created a new site from scratch. It’s fairly minimalistic, with only a landing page
Who was this for?
ScaleUp Advisors is a small consulting business, led by partners with decades of experience in helping their clients accelerate their growth, financial performance, and innovation.
What did I use?
I used WordPress with the Divi theme to build this website.
Challenges…
The client had a very tight timeframe in mind, so there was considerable time pressure on this entire project.
Highlights!
Due to the above time constraints, we were able to wrap up this site in a speedy two days!
ImageWorks Entertainment
What did I do?
I completely redid an outdated site from years ago, copying over content, updating details, collaborating on theme, and creating an organizational system to manage the movies.
Who was this for?
ImageWorks Entertainment is a small, independent film production company, founded by David Shoshan. They have produced movies in genres from horror to comedy to adventure.
What did I use?
I used WordPress with the Divi theme to build this website.
Challenges…
The client was initially shaky on what they wanted their website to look like, and we went through several rounds of heavy iteration before eventually deciding on a theme close to the original website, but modernized and responsive.
Highlights!
I enjoyed playing with template pages for the categories/genres of movies so that the pages dynamically generated their content based on what other pages were associated with them.
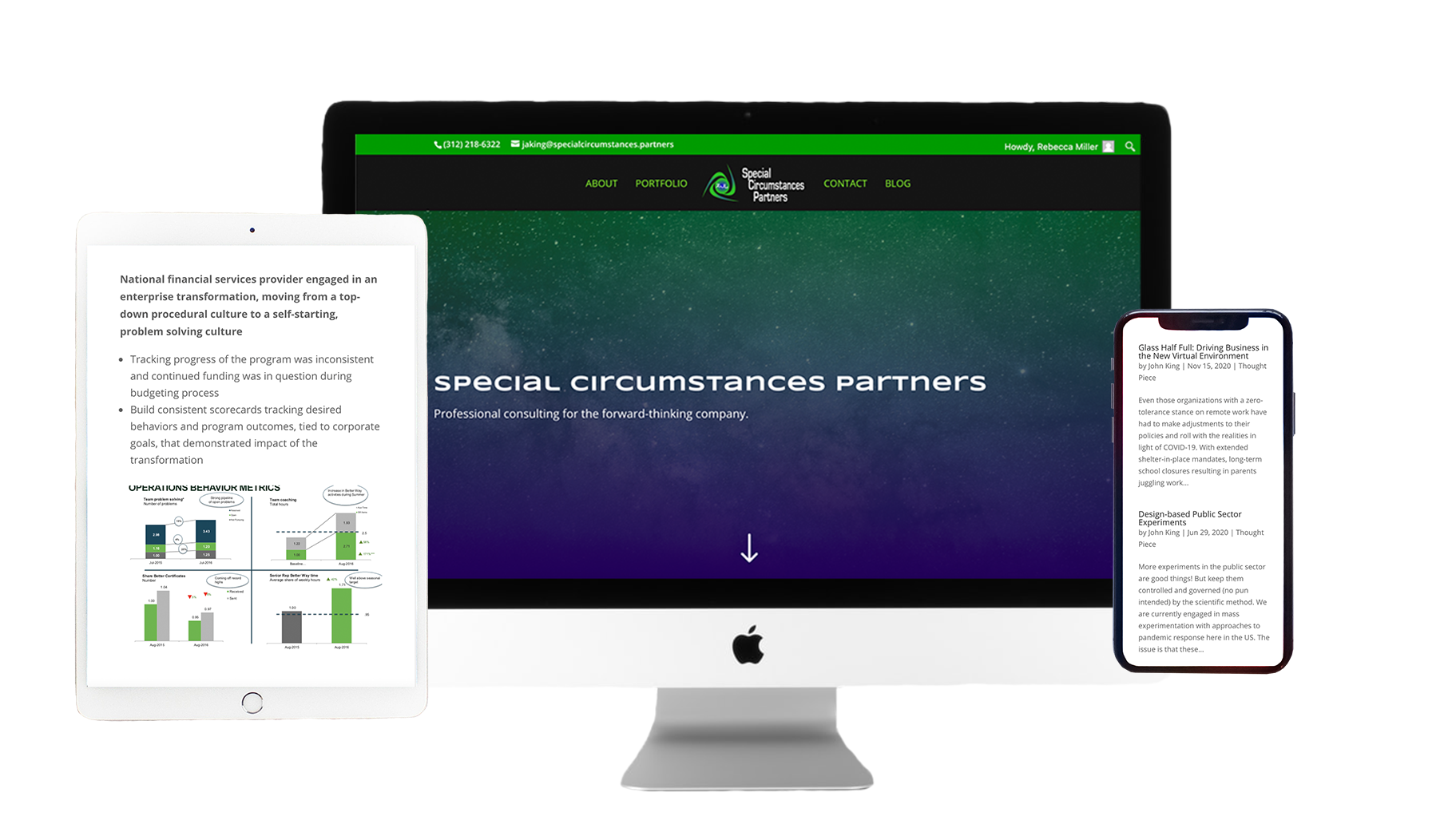
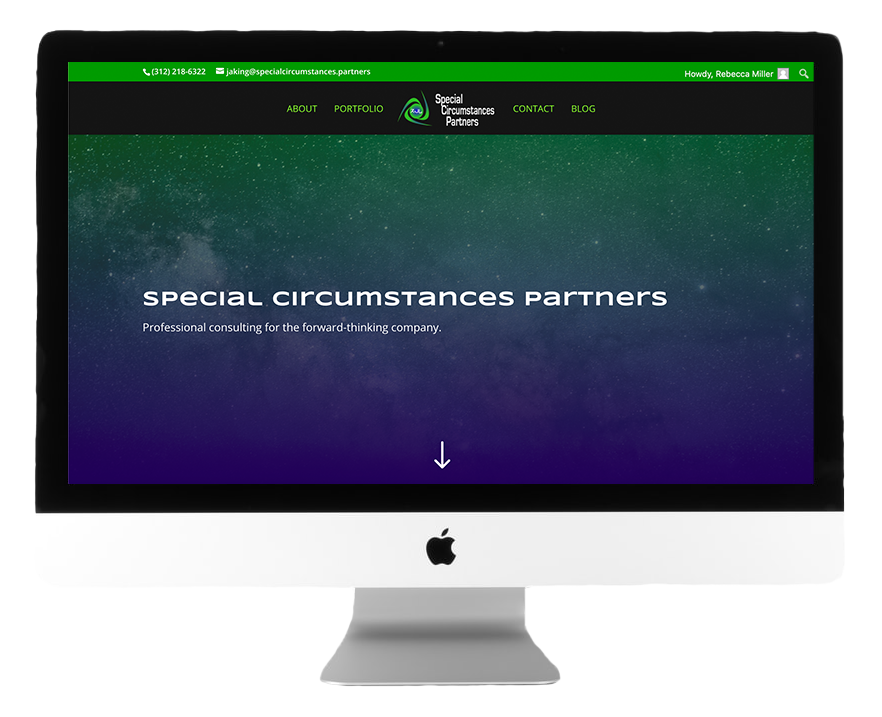
Special Circumstances Partners
What did I do?
I created an entirely new site, first on a temporary domain, and then migrated this new and improved version onto the official domain. I also facilitated SSL installation, content creation, and design brainstorming.
Who was this for?
Special Circumstances Partners is a small consulting business based in Chicago, IL. They specialize in helping companies grow their market share with an agile methodology.
What did I use?
I used WordPress with the Divi theme to build this website.
Challenges…
This was hosted on a new platform that I had never used before, so debugging and working with tech support to overcome some strange obstacles proved to be tricky but rewarding.
Highlights!
My personal favorite part was fleshing out the world of sci-fi that was supposed to exist on this site. Finding images and colors that matched the desired aesthetic was a lot of fun!
Torn Ticket II
What did I do?
I took the existing site and entirely recreated it, first on a temporary domain, and then migrated this new and improved version onto the official domain.
Who was this for?
Torn Ticket II is Tufts University’s only student-run musical theatre group. I actually also used to be the Secretary of the Executive Board, and have choreographed several of their productions. I was thrilled to bring my web dev skills to the organization!
What did I use?
I used WordPress with the Divi theme to build this website.
Challenges…
There was a lot of content on the original site, specifically from the photo and show archives, so devising an efficient and organized way to migrate all of this material proved to be difficult.
Highlights!
My personal favorite part of this project was creating the FAQ page. It’s a fairly content-packed page that I wrote from scratch, and I really enjoyed applying my own knowledge of the organization in order to facilitate a better user experience for anyone hunting for TTII information.
Paul Lehrman
What did I do?
I took an existing site from the 90s and entirely recreated it with a sleek new design, new content. The new version is completely responsive and looks beautiful on all devices.
Who was this for?
Paul Lehrman is the Director of Music Engineering at Tufts University and one of the world’s leading experts on MIDI and computer music.
What did I use?
I used WordPress with the Divi theme to build this website.
Challenges…
The hardest part was navigating the old site, which was a maze of pages that all rested on the same URL with frames. Systematically moving all of the content into a more structured design was very satisfying, though.
Highlights!
My favorite part was getting to revamp an old logo with a fresh, more colorful feel. I think it turned out really well!
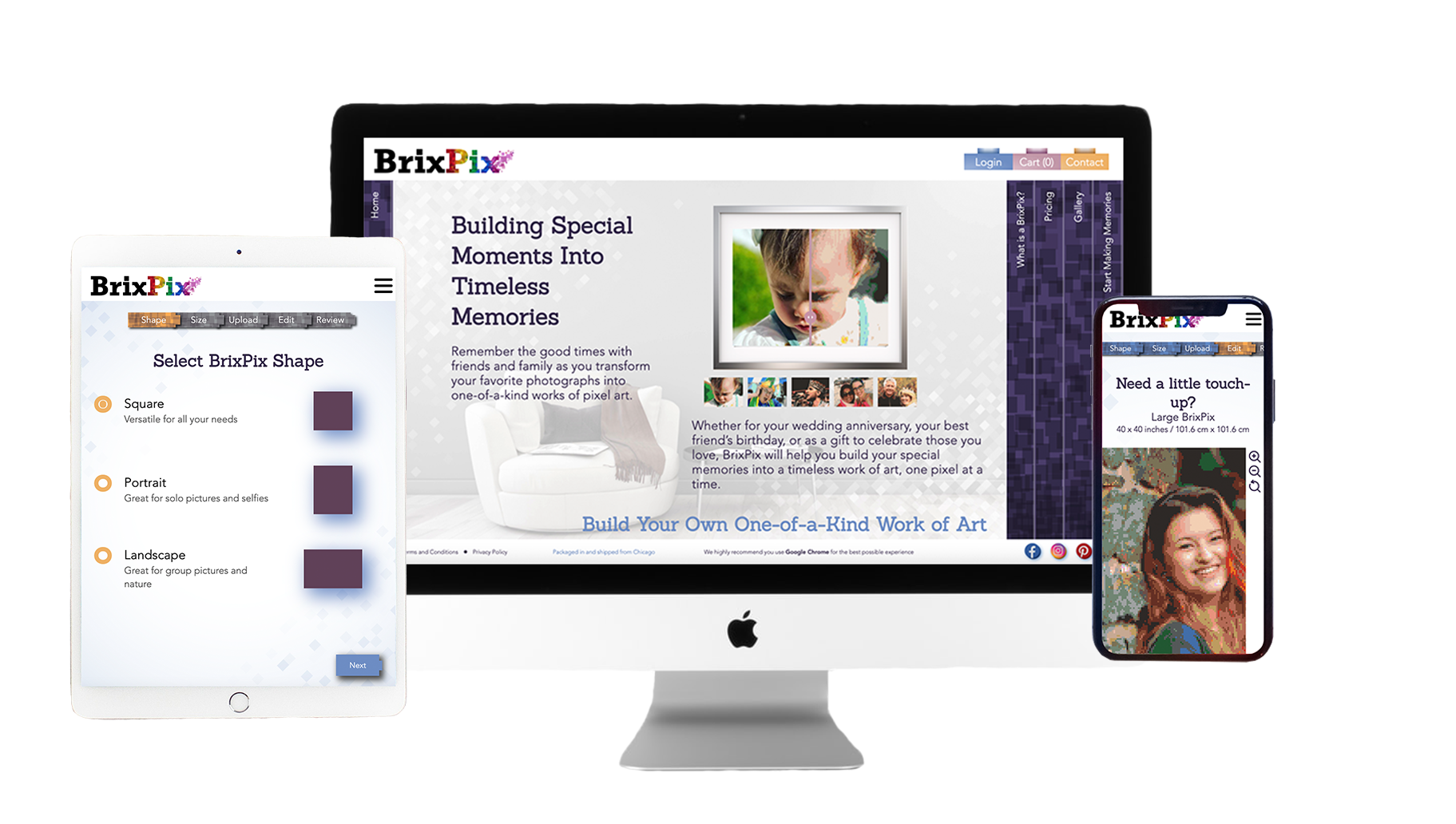
BrixPix
What did I do?
I worked closely with the creators and founders of BrixPix to custom-build this web app and configure it for use as an e-commerce site.
Who was this for?
The founders of BrixPix are entrepreneurs who saw an opening for a stunning custom product and decided to fill the gap themselves.
What did I use?
I used the MERN (MongoDB, Express, React.js, Node.js) stack for this app, along with Stripe’s API for payment.
Challenges…
Integrating with external libraries and functionality such as payment and shipping proved to be difficult. A close second place goes to asyncrhonously creating and rendering pixelized (or as we said, Brixelated) representations of photos.
Highlights!
Although it could also be listed as a challenge, building a palette of only 40 colors that could accurately approximate any photo that would be run through the algorithm was a huge achievement, and getting it right was one of the highlights of the project.
Design and Engineering Workshops
What did I do?
Given creative free reign, I took the existing site and overhauled its design with a new color palette, new homepage structure, and new organizational architecture.
Who was this for?
Design and Engineering Workshops are run by the Center for Engineering Education and Outreach, and they facilitate workshops for educators and students alike.
What did I use?
I used WordPress with the Divi theme to build this website.
Challenges…
This was my first experience navigating SEO, and restructuring a multi-page website to optimize it proved to be a challenge, but an enjoyable one.
Highlights!
Since I was given just about no guidance on what the finished product should look like, I had a lot of fun creating something new and beautiful.
Community Engineering
What did I do?
I worked with the client to create this site from scratch, including the visual and logo design, the site structure, and implementing the content.
Who was this for?
Community Engineering is a program of the Center for Engineering Education and Outreach that is dedicated to helping educators bring community-minded problem-solving to their classrooms.
What did I use?
I used WordPress to build this website.
Challenges…
Finished in 2019, this is one of the first code-heavy sites I created on the WordPress platform, so I spent a lot of time playing around with CSS tricks to create my desired layouts.
Highlights!
As one of the first sites where I got to design the logo and general branding, I had a lot of fun iterating on ideas to play into the concept of “community engineering.”
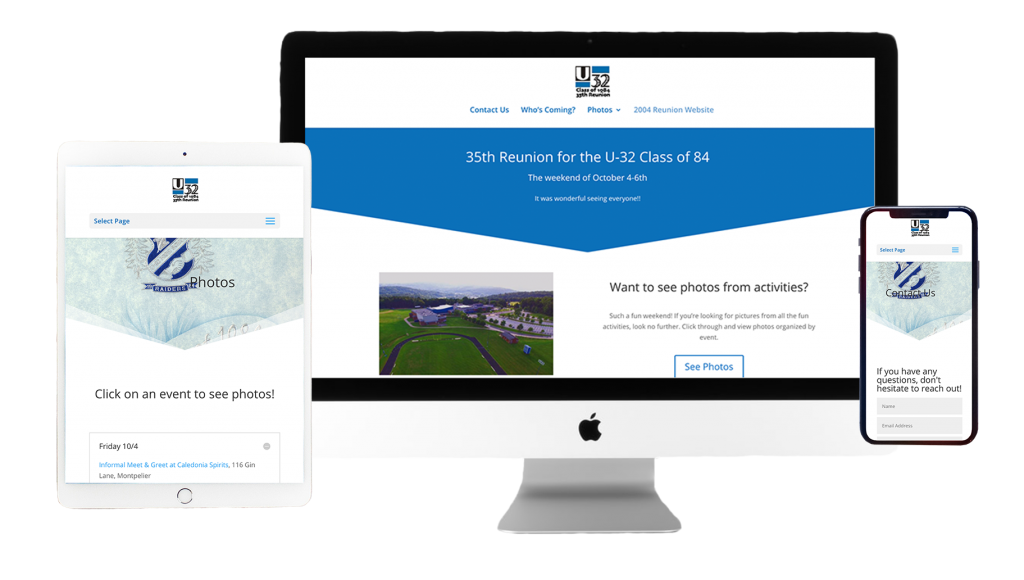
U32 Class of 1984
What did I do?
I created a new site, complete with hosting privileges on a new domain, as well as organizing the content. I also migrated a dormant site from 15 years ago and integrated it into its own tab.
Who was this for?
U32 is a high school in Montpelier, VT, and they wanted something special to commemorate their 35th reunion and organize their logistics.
What did I use?
I used WordPress with the Divi theme to build this website.
Challenges…
Since two people with zero experience with WordPress needed the ability to frequently and quickly update the site, I always kept in mind making it easy to navigate from the backend and providing tutorials on all of the common features.
Highlights!
I loved seeing what web code (from someone who did not specialize in web) looked like 15 years ago, since it’s so different than what I’m used to seeing now.
Teacher Engineering Education Program
What did I do?
For several years, I made edits and changes to this site, that ranged from fixing broken responsive styling to updating dates and deadlines to integrating photos and visuals.
Who was this for?
Teacher Engineering Education Program is a graduate-level program for educators who aspire to bring engineering and the engineering design process to their classrooms.
Novel Engineering
What did I do?
I made numerous edits to this site including altering formatting, creating new pages, and editing PHP templates.
Who was this for?
Novel Engineering is a program of the Center for Engineering Education and Outreach dedicated to creating resources to allow students to apply their budding engineering skills to tangible problems, specifically those affecting characters from novels.
Student Teacher Outreach & Mentorship Program
What did I do?
I made various tweaks to the site including editing PHP code, updating content, and fixing bugs.
Who was this for?
The Student Teacher Outreach & Mentorship Program (STOMP) is a program run by the Center for Engineering Education and Outreach that partners local undergraduate and graduate students with participating nearby schools, and these students independently lead once-per-week engineering curricula in K-12 classrooms. Fun fact: I used to be a STOMP Fellow!
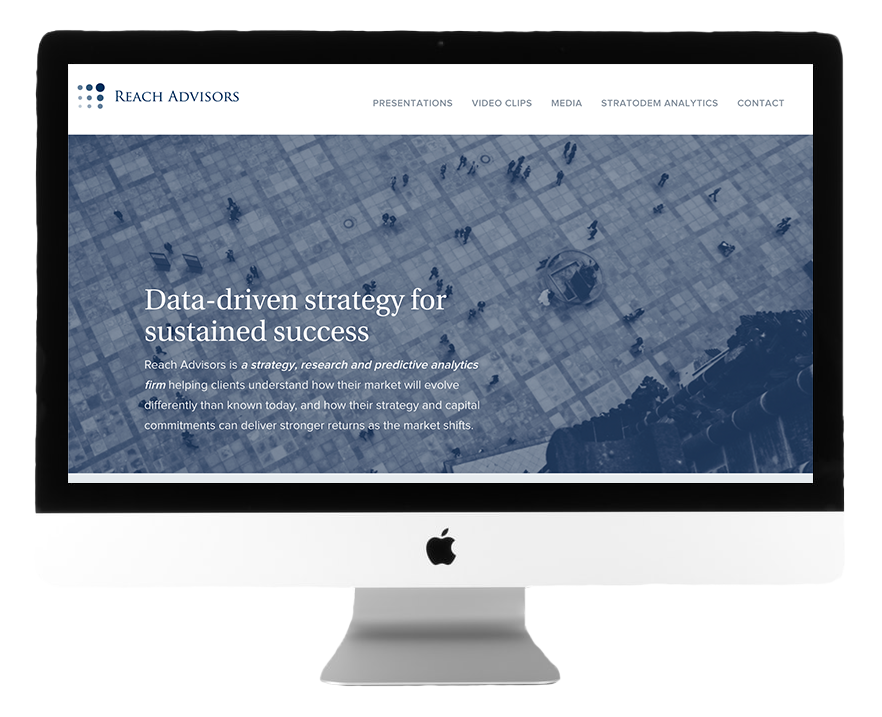
Reach Advisors
What did I do?
I quickly and on a tight deadline made numerous edits to the site, including adding new content, reformatting link structures, and editing ACF templates.
Who was this for?
Reach Advisors is a data-driven consulting group focused on helping organizations analyze and adapt to their market and audience.
0213eight
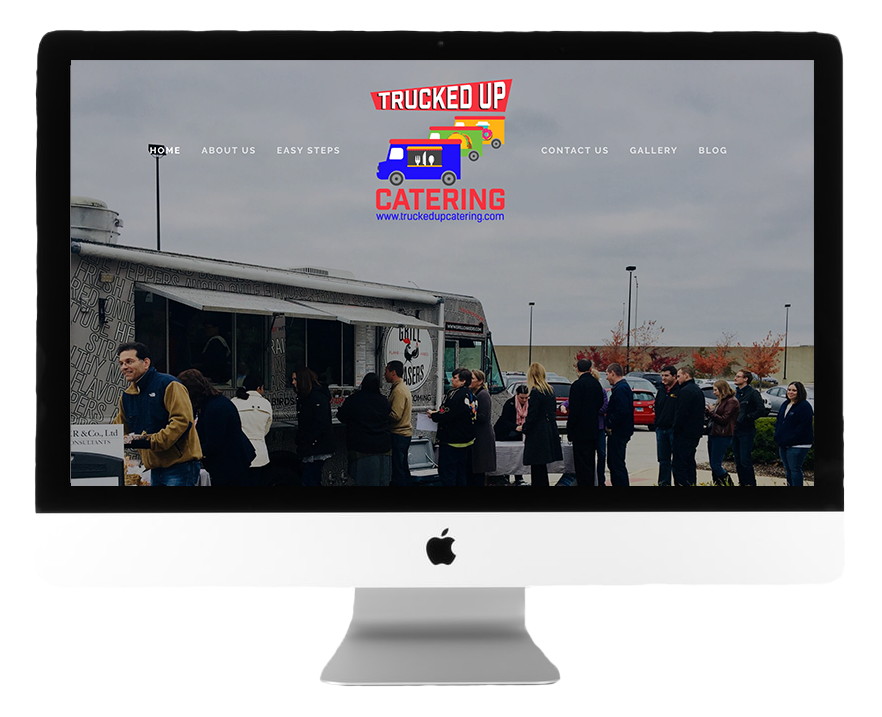
Trucked Up Catering
What did I do?
I prototyped an early version of this site before handing it off to another developer. My duties included incorporating graphics, adding content, and mapping out the homepage. Fun fact: this was the first site I created for a client!
Who was this for?
Trucked Up Catering is a food truck brokerage organization that strives to simplify the process of booking a food truck for an event.
Tone Ticker
What did I do?
I was a front-end developer, so I worked primarily in React.js. I built the majority of the pages on the front end, helped standardize styling across the app, made API calls, and created the stopwatch feature.
Who was this for?
The Tone Ticker web app was for a non-profit called Documentary Songwriters that is dedicated to helping musicians transform impactful written word stories to song. Tone Ticker is a pitch counting web app to encourage aspiring musicians to practice their instruments by counting and logging every musical note they play.
What did this project use?
Tone Ticker uses a tech stack with React.js, Node.js, Express, and PostreSQL. It used custom pitch counting technology.

Challenges…
We realized belatedly that we waited a little too long to integrate the front end and the back end, and getting everyone from both teams on the same page took some work. Still, after a lot of intensive communication, we pulled all the API calls together and created something fantastic!
Highlights!
I personally loved collaborating with the team member who was responsible for the pitch counting functionality, Adam. Together, we linked not only the counter, but a frequency visualization, too.
InShape
What did I do?
I served as both front-end developer and project manager for this team project. I worked mostly with React.js to create front end components, including the signup page, the exercise display page, and the recipe display page. I also served as mentor, point-person, and taskmaster for our team as we integrated all the separate parts into one cohesive product.
Who was this for?
InShape is a product to provide simple and quick exercise and recipe suggestions for a full day, based off of fitness level, target muscles, diet, allergies, and weight goals.
What did this project use?
This project used React.js, Express, Node.js, and MySQL, as well as the Spoonacular API and the wger API.

Challenges…
This was the first time every member of the group besides myself had ever worked with any kind of full-stack web app, so I found myself constantly plugging holes and helping everyone as much as I could. It proved to be a massive sprint, but it was incredibly rewarding to complete our product that we had complete ownership over.
Highlights!
I especially enjoyed playing with the dynamic forms on this project. The signup form especially was fairly complex, and had some cool features that presented well visually, including the unit switches and the allergy management. I had a lot of fun creating these features!